ホームページ作成ソフト。ホームページって自分で作れるの?講座。
このページは画面下部に表示されている5つのボタンで目的のページに切り替えてご利用ください。
ホームページ作成ソフトとは
代表的なホームページ作成ソフト。
ワードプレスは少し特殊なので後述します。
ホームページ作成ソフト(CMS)とは、プログラムの知識がなくても「簡単にホームページが作れるように」開発されているソフトの総称です。※最近ではCMSと呼びます(作成ソフトのこと)
プログラムが分かる方はホームページ作成ソフトを使いませんので、「作成ソフト」はみんなが使うわけではないという点を抑えておく必要がございます。
作成ソフトを使いたいなら使用料が必要です。使用料を払いたくないのであれば、PHPを中心としたプログラムの勉強が必要ということです。
よく無料で使えるって見かけるけど?
ほとんどの場合は30日間の無料お試し期間がありますという意味です。無料期間でしっかり使用感を確かめ、継続利用するなら有料プランへ移行します。
Jimdoとペライチという2つのホームページ作成ソフト(CMS)は「無料プラン」というものがあり、お試し期間ではなく永続的に無料で使えるのですが、結局のところ様々な制限を受けます。
作ったホームページに広告が表示される、転送量制限(アクセスが増えると重くて見れなくなる)、1ページしか作れない(ペライチ)、データ保存スペースが小さい、独自ドメインが使えない(致命的)など。
なので、語弊があるかもしれませんが、会社のホームページ(ご商売)を無料で作れて、かつランニングコストもずっと無料というモノは存在しないと思って頂いたほうが良いと思います。
じゃあ具体的にいくらぐらい必要なの?
ホームページ作成ソフトを使うにあたりましては、初期費用はかからないことがほとんどです。初期費用ではなく年間のランニングコストとしまして、14,000円~30,000円(年間)ほどは必要です。年間払いされるのか、月払いとされるのかの違いはあろうかと思います。
その年間コスト14,000円~30,000円の内訳は?
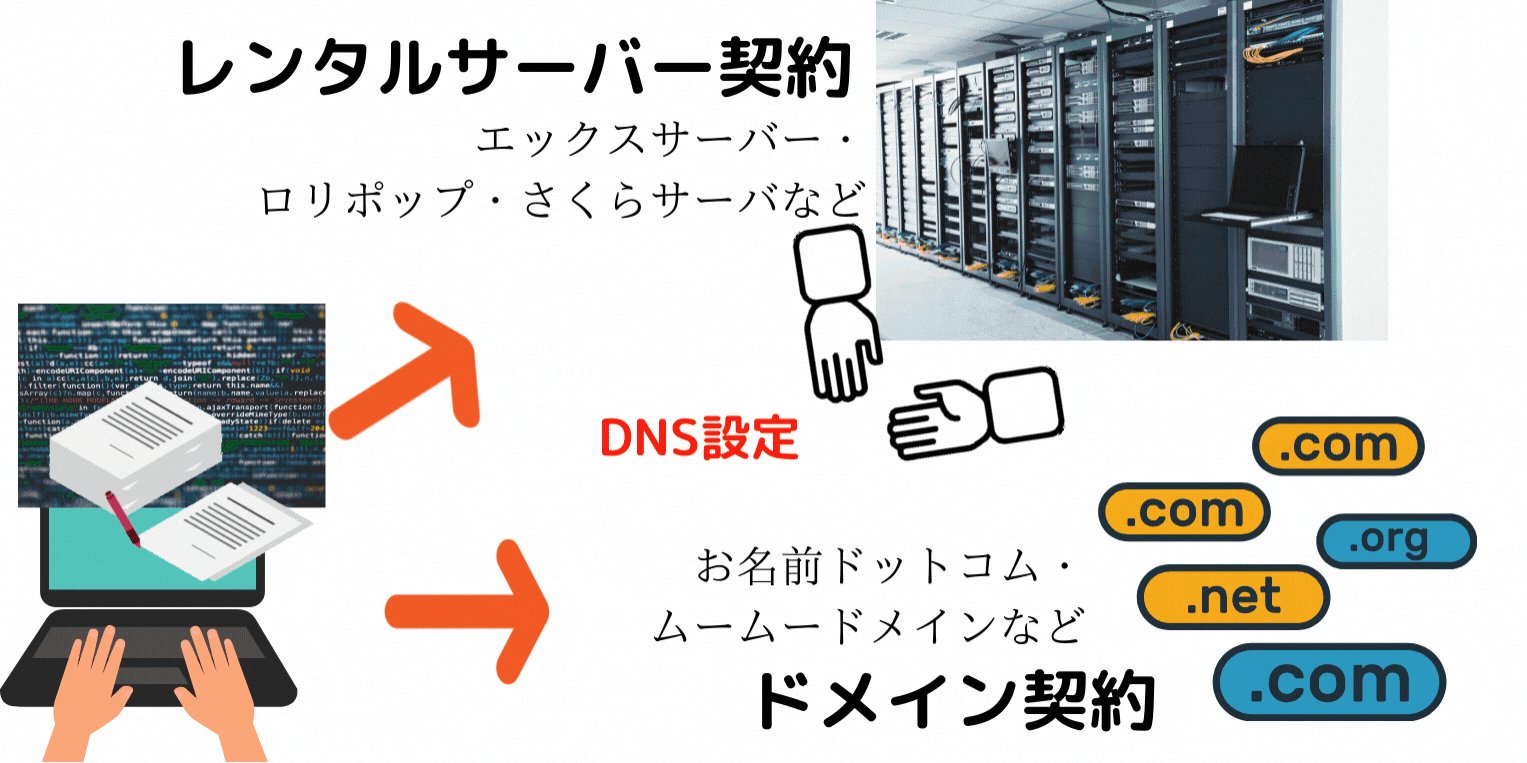
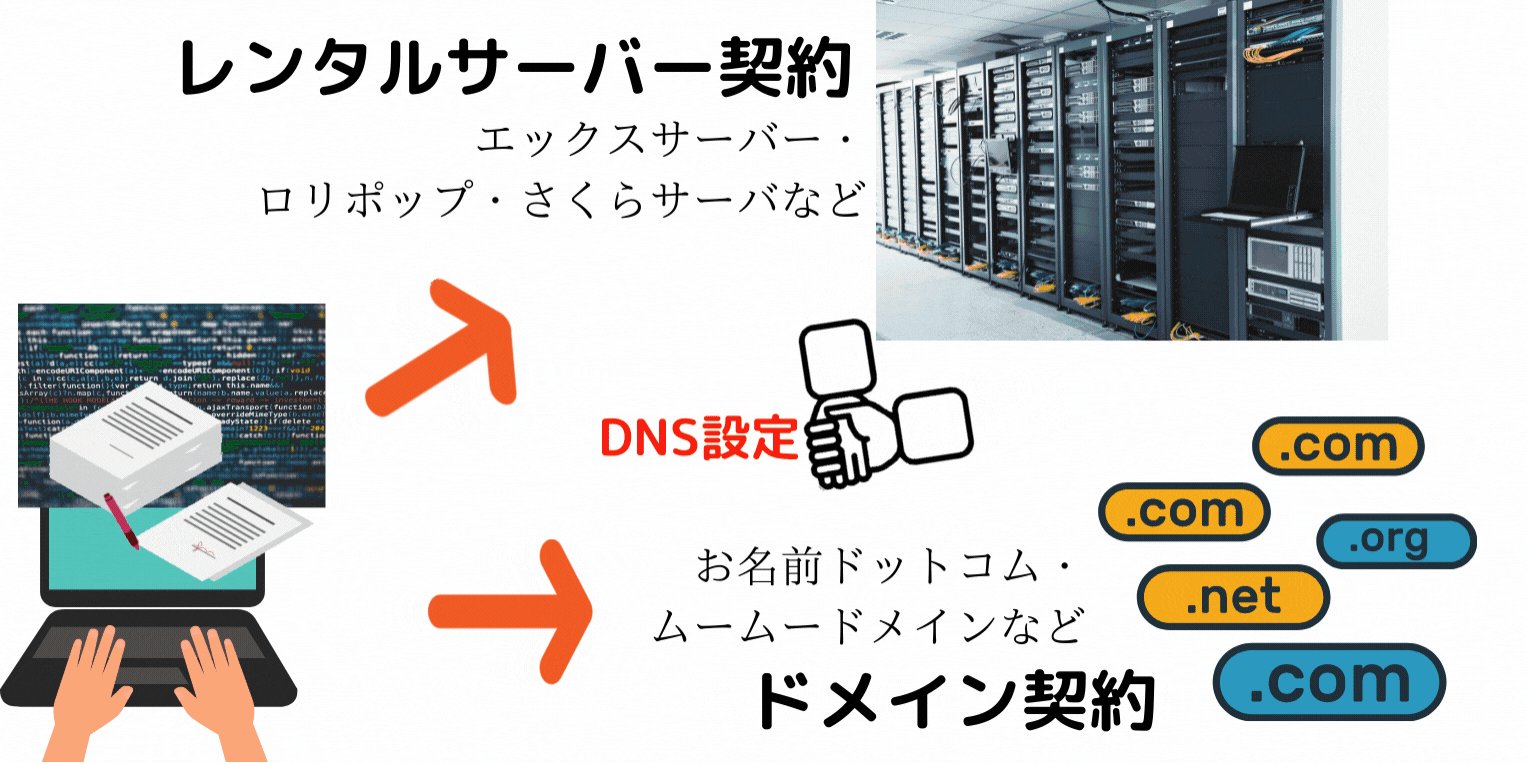
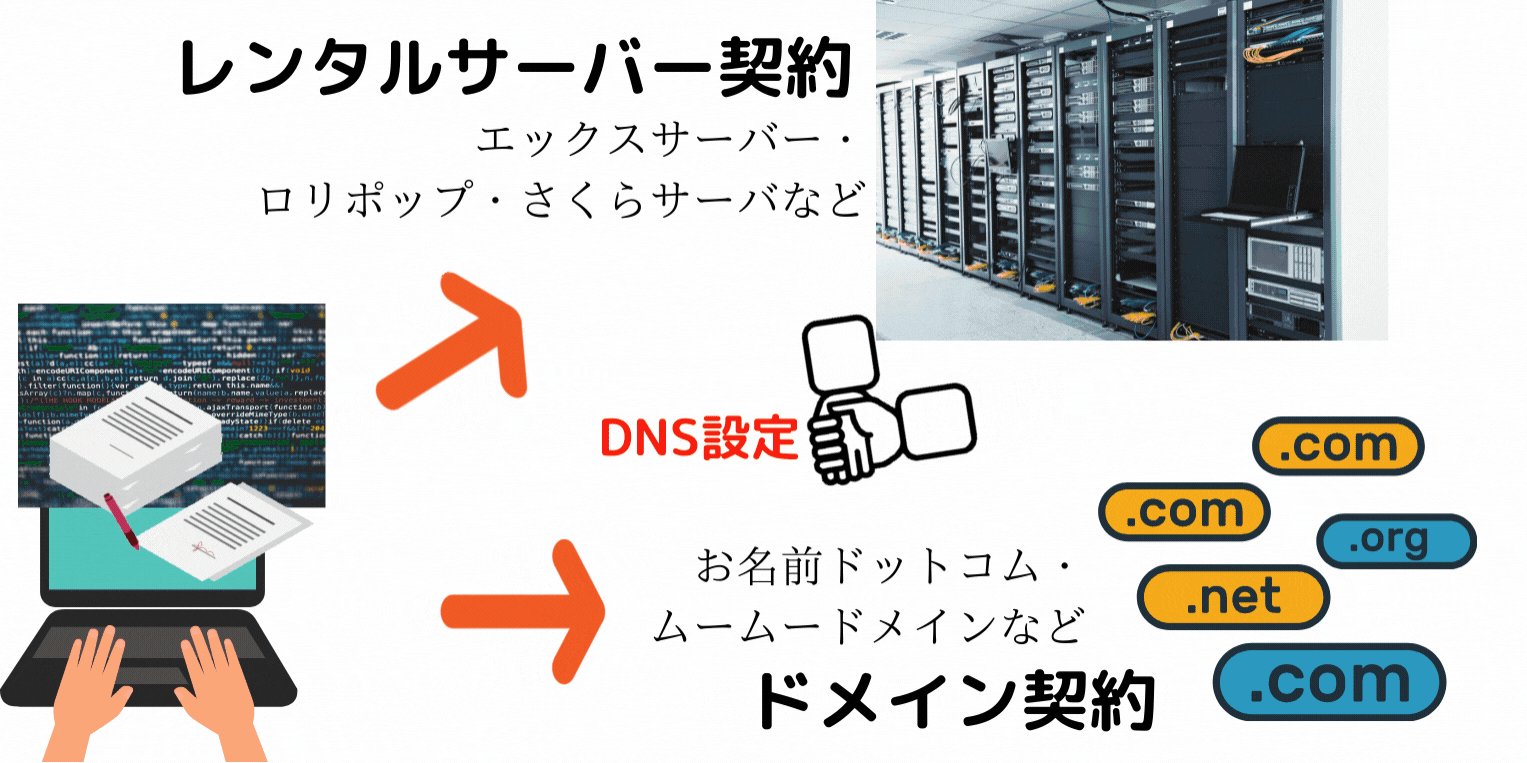
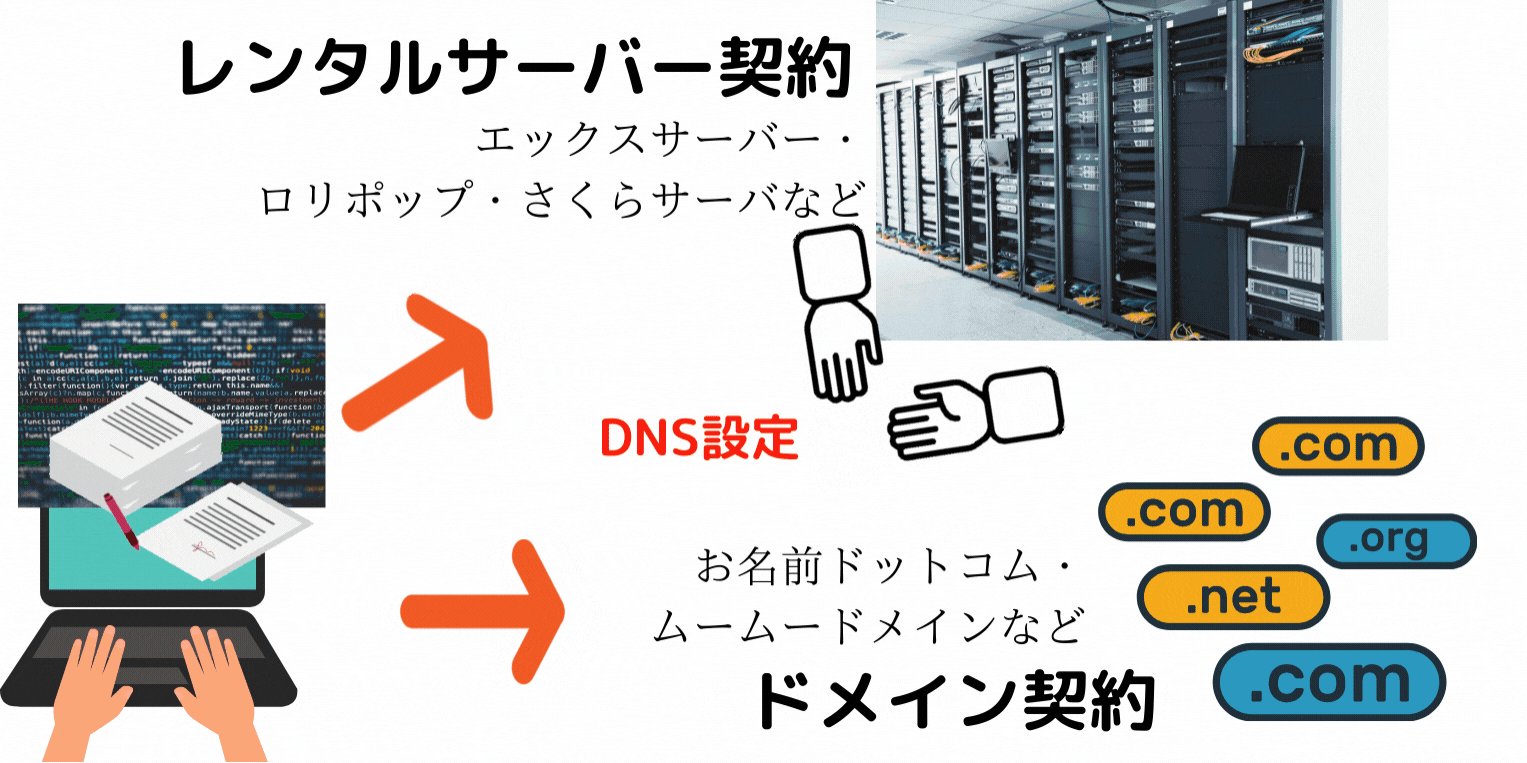
ホームページ作る(運営していく)にあたりましては、レンタルサーバー代金と独自ドメイン費用というものが必ず必要となります(永久に必要です)
これはプロだとか素人だとかは関係ございません。ホームページ作成ソフトを「使う・使わない」も関係ございません。ホームページを運営していくにあたりまして必要な費用となります。加えてホームページ作成ソフトの使用料が必要となりますので、トータルで14,000円~30,000円ほど(年間で)は必要です。

レンタルサーバーやドメインって自分で契約するの?
ホームページ作成ソフトを使うにあたりまして、なぜ14,000円~30,000円(年間で)が必要なのか理解できない方がおられますので、裏ではそういったことが行われていますという意味で書かせて頂きました。
自分で契約する必要はございません。ホームページ作成ソフト会社さんが代行してくれるイメージです。
ホームページ作成ソフト(CMS)って買えないの?レンタル?
最近では「売っている」ホームページ作成ソフトはほとんど無くなりました。
「ホームページビルダー」さんなどは、まだ電気屋さんで売っていたりするのですが、結局バージョンアップというものが必要で「買い換えて」いく必要がございます。
サブスクリプション(月々契約)といいまして、ホームページ作成ソフトに限らず、最近では「月々払っていく」という形が主流です。
たとえばマイクロソフトのオフィス製品(ワードやエクセルなど)も、昔はパッケージされたものが電気屋さんなどで売っていましたが、最近ではそういったものを買うのではなく月々契約がほとんどです。
提供側もアップデートをこまめにすることができ、月々払いのほうが「互いに」良い環境で使っていくことができるという感じです。
たくさんあるホームページ作成ソフトの中から、ご自身に最適なソフトを見つけるお手伝いができればと思います。
ワードプレスというホームページ作成ソフト(CMS)は特殊なので別途こちら参照ください。
そもそもホームページとは何なのか?
日本で初めて作られたホームページを紹介しているサイト。
http://www.ibarakiken.gr.jp/www/index.html
コピペしてブラウザでみてみてください。(日本で初めて作られたホームページというところをクリック)
1992年9月30日にウェブ上に公開されました。ネット上にただ一つこのホームページがあったことになります(日本の話)※アメリカではその2年前に公開
約30年前のことになります。
昨今ではブログやSMSなど、「情報発信」出来るツールが多くありますので混乱しがちですが、ホームページとは会社情報を「公式にまとめて」見やすく発信するためのツールです。
SNSで会社情報を発信している方もいますが、見やすくまとめられているか?電話番号や代表者名、所在地などを明記しているか?と言われれば、意外と書いていない人が多いです。
ブログで会社情報を発信している方もおられますが同じくです。
どういった会社なのかを公式に「まとめて見やすく」表現できるツールとしてホームページは最適だと思います。
そう考えますと、やはりホームページは下記のようにあるべきだと思います。


ホームページ作成ソフトは「なんでもできる」と思ってしまいますと、逆にどうしていいか分からなくなる方が多いです。基本的にはこの5ページについて書きたい・表現したいと思って頂ければと思います。
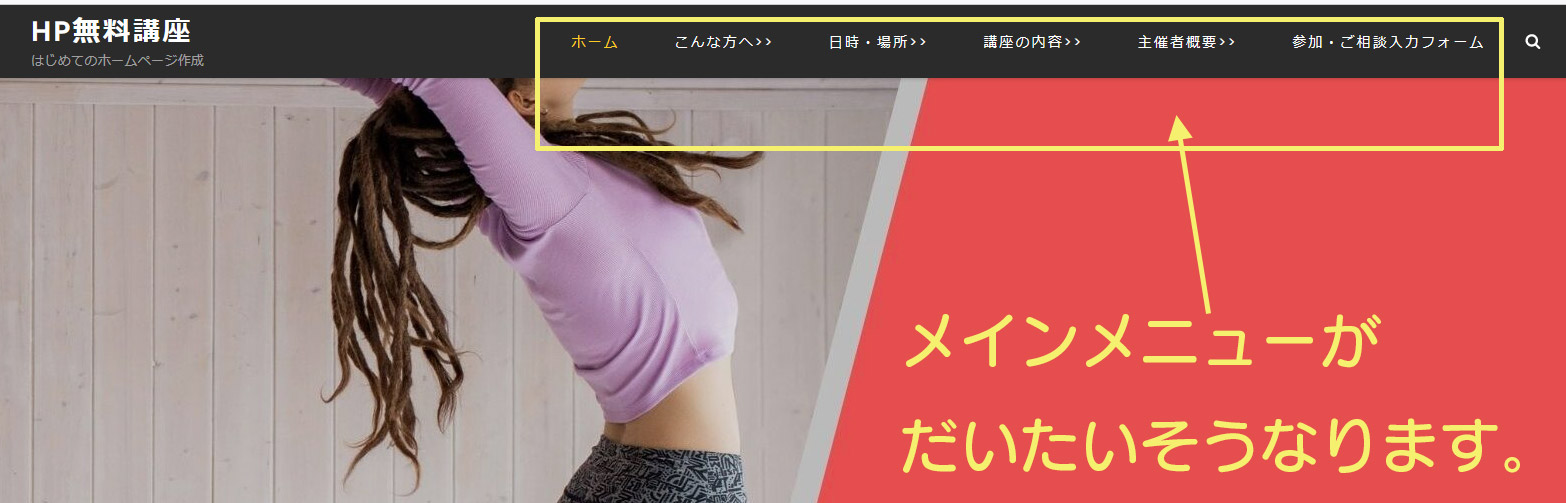
ホームページの上部には、ホームページ全体をわかりやすく案内するための「メインメニュー」というものを書くスペースがあります。このメインメニューにセットしたい項目が上記5つとなります。
もちろんこの5つでは表現できないページがある場合は、フリーページという概念があり、いくらでも好きなページを作る(足せる)ことができます。
注意点1)
いくらでも好きなページを増やせるといいましても、それはメインメニューには載せないで、サブメニュー(違う場所)に掲載するイメージです。メインメニューはやはりその5つが良いと思います。この5つだけを書くという感覚が、はじめてのホームページ作りでは非常に大切です。(迷わないために)
この5つ以外に必要であれば足せばいいだけなので、まずはこの5つをセットしてみましょう。
やめた方がいいプルダウンメニュー。
プルダウンメニューといいまして、カテゴリ分けのようなものです。クリックするとさらに展開して選択するという感じです。
上記のようなメニューの整体院さんがあったとします。
このような書き方ですと、「いくらなのかな?」と費用を気にしている人が料金ページにたどり着けません。
「料金」がどこの中にあると思いますか?(個人差があると思いますが)
当院についての中に料金があってもおかしくないし、施術コースの中に料金があってもおかしくはないですね。
初めての方への中に料金ページがあってもおかしくないとは思います。
つまり費用に関心がある方は一般的な呼び方「料金」という言葉を探しています。料金という言葉を使わずにカテゴリー分けしますと非常に見つけにくくなってしまいます。
優しい人?ですと、たぶん施術についての中かな?と考え「施術について」ぐらい(どれか一つぐらい)はクリックしてくれるとは思います。
でもそこに料金が書いてなければ、たぶんこの時点で優しい人ではなくなります(笑) おそらくですが、このサイトはもう閉じられてしまう可能性が高いです。
「新規のお客さん」はシビアだと思って頂いた方がいいです。
こういうメニューの作り方が通用するのは、大規模サイト、人気のあるサイトや、リピーター向け(顧客が多い)サイトだと思ってもらったほうがよろしいかと思います。
施設案内 ←
こういった表現もすごくあいまいです。
住所が書いてありそうな気もしますし、施設の案内(キッズスペースがあって~、待合室が~)ということが書かれているかもしれませんね。
メインメニューにおける「カテゴリ分け」はすごく嫌われるメニューだと思ってもらったほうがいいでしょう(かといってずらっと10個もメニューが併記されているのもわかりにくいです)
だからこそ一般的に理解できる「料金」「会社概要」「商品」といったわかりやすい言葉をつかって、メニューを5つないし6つ程度に絞ることが大切となります。
カテゴリ分けすることが一般的なご商売の場合は大丈夫です。たとえばアパレルのオンラインショップで「カテゴリ」という項目があり、トップス、インナーと別れていることは「一般的なこととして世間が認知している」からOKです。
前置きが長くなり恐縮ですが、なぜこのお話をさせて頂いたかといいますと、メインメニューに項目を詰め込みすぎて、使いにくいホームページを作ってしまう方がおられるからです。
シンプルに考えて、少し各ページについてご紹介していこうと思います。
たとえば商品・料金ページでは、
写真が簡単に入れられて、商品紹介や料金を「写真のすぐ横に」書けるような構成ページになっています。
実は、写真のすぐ横に「文字や料金」を書けるというのは難しい技術なんです。プログラムのことは割愛しますが、box要素やtable要素をうまく使い微調整しなければいけません。
スマホとパソコンでは画面サイズも違いますので、どちらでも見やすいように、@media screenと呼ばれるコードで、パソコンで見ているのかスマホから見ているのかを判断し、画面サイズに合わせたフレキシブル対応させる必要があります。
みなさんがおなじみキーボードの改行やスペースキーで、画像の位置を調整するといったことは(プログラム上は)できません。
商品紹介ページでは直観的に「商品を見やすく」表示できるような工夫がされています。
※ただしその商品をクリックして買える(ネット決済)というわけではございません。オンラインショップではないので、そういったことは想定しておりません。
会社概要のページでは、
会社概要のページには、会社名、従業員数、資本金、所在地、電話番号などを見やすくまとめられるように「表」が挿入されています。エクセルなどを使ったことがある人は、表というと簡単に聞こえるかもしれないのですが、ウェブ上で表を表現することもまた大変です。
表に少し色をつけようと思っただけでも、cssというプログラムでthタグ、tdタグにnth-childという設定を行いカラーコードに基づいた設定が必要となります。一般の方が思っている以上に「表」をホームページで表現することは大変です。
文字を入力していくだけで「表」が崩れずに完成するようになっている会社概要ページは非常に便利だと思います。
また会社概要ページには地図もあったほうがいいですね。住所を書くだけでグーグルマップが自動で地図として挿入されるイメージです。ソフトにより多少やり方は異なりますが、そういった感じで「一般的な」会社概要ページが作りやすくなっていることは間違いありません。
お問い合わせページは、
利用者様に名前や住所、相談内容などを入力・送信してもらうことで、メールで受信できるようになっている一連のフォーマットのことです。
こちらも一から構築する場合はphpというプログラムで構成していく必要があります。
そういったことをしなくても、利用者様に「入力してもらいたい情報」を、設定していくだけで簡単にフォームが構築できるようになっています。
トップページは、
少し目立つように大きめの写真が入れられるようになっていたり、画像をスライド(インパクトあるように)させることができたりします。アピールポイントであったり、他社との違いであったり、思想理念であったり。商品紹介というよりは「会社の全体像の紹介」がしやすい構造になっていることが一般的です。
5ページ以外にもフリーページで対応
もちろんご商売内容によっては、この5ページでは物足りない、違うページが必要だ、ということもありますので、各種作成ソフトにはフリーページという概念があり、自由にカスタマイズできる白紙ページを追加できる仕様となっております。
フリーページは100ページまで、といった制限がある場合はございますが、たった20ページしか作れないといったソフトはないのでご安心ください。基本は無制限でページを増やすことができます。
ただし無制限と言いましても、サーバー側のデータ容量制限を受けますので、最初から大量にページを作りたいことが決まっている方は、ご契約プランにご留意ください。※注意(ペライチさんだけは2,178円/月々プラン:5ページ限定です)
そしてフリーページで作られたページは、メインメニューの中に入れることもできます。ただ上記しましたように、入れられるということと「それが使いやすいのか?」という話は別なのでご注意ください。
デザイン変更もボタン一つで。
デザインもテンプレート(ひな形)が用意されていて、すべてを「完成」させた後からでも、ボタン一つで全体のイメージを変えてしまうことができます(ペライチ・wixは不可:最初に決める必要があります)
テンプレート(ひな形)は各種ソフトにより、用意されている数が20~200種類と大きく差があります。
ただし傾向としまして200種類~など多めの表現をしているところは、似通ったものを含めての場合が多いです。
20種類のところは少ないな~という発想ではなく、実際にみてみることをお勧めします。だいたいどこの作成ソフトでも15日から30日間の無料お試し期間があります。その間にしっかりチェックできるようになっています。
ホームページに入力したい文章が、下準備として決まっている方であれば、1~2時間程度で、それなりの立派なホームページが完成すると思います。
注意点としましては、なんでもできると思わない方が。
※フリーページを使って、商品をかごに入れるカート機能(オンライン決済)や、予約希望日を〇✖で選択するカレンダー予約ページなどは作れません。(オンライン決済を伴う場合)
オンライン決済を伴わないでいいなら、グーペ、ペライチさんは可能です。あくまで予約だけ。現地決済ですね。司法書士さんが初回相談(無料や5000円)の予約に使うという感じです。決済は事務所にて。または無料。
意外と難しいこと1)
たとえば、意外と難しいこととして、文章の中の一部分の文字の大きさを変えることはできません。←こういうようなことができないソフトは多いです。
意外と難しいこと2)
画像をちょっと右にずらしたい、ロゴをもう少し下にずらしたい、写真をちょっとだけ上へずらしたいといった画像や文章の位置の「微調整」もできないソフトが多いです。
位置の微調整はcssのpositionタグでrelativeを設定して、top,bottomなどをpx調整する必要がございまして、複雑なコードが必要なため、それを一般の方が使いやすいように変換するには至っていないという感じです。
ソフト側から与えられている範囲(できる範囲)の中で、ある程度は妥協しながら使っていく。そういった考え方はどのソフトを使うにしましても必要になってくるだろうと思います。
※各作成ソフトにはhtml編集モードといいまして、「知識がある人用のモード」が必ずあり、知識があるのであれば、そちらのモードに切り替えることで、そういったことも含めてなんでもできるようにはなります。
各ホームページ作成ソフトは、無料のお試し期間が必ずございます(15日~30日間ほど)。うまくご利用されてください。
下記のようなことが出来ないソフトはありませんのでご安心ください↓
■リンクの設置(クリックすることで違うサイトへ飛ばしたい) ■SNSとの連携(インスタはこちら、LINEの友達追加はこちらボタンの設置) ■電話番号をクリックするだけで電話がかかる(スマホ) ■たとえばアメブロなど、すでに持っているブログとの連携(ブログはこちらボタン) ■スマホ対応(スマホで見やすいように自動変換) ■1ページ内で下へ下へとどんどん長くなっていく情報が多いページ(ページ内での文字数制限はない) ■見出し文字を大きくする
■一文すべての文字の色や大きさを変える(こういうことです)
■自分の持っている写真を挿入したい ■ページをどんどん増やす(100ページ制限があるソフトあり)
このあたりはすべての作成ソフトで必ずできますのでご安心ください。
こういった「基本のホームページ作成ソフト」。代表的なソフトは下記の通りです。
これらはパソコンにソフトをインストールする必要はありません。各社が用意しているサーバーにログインさせてもらうだけなので、メールアドレスが1つあれば準備はOKです。
各社の「無料お試し」というところから「メールアドレス」を登録してお試しで使ってみてください。
ワードプレスというホームページ作成ソフト(CMS)は特殊なので別途こちら参照ください。
余談:そもそもページってなんなの?
たとえば料金ページに飛ぶ、会社概要ページに飛ぶ、といった概念をなくして、トップページにすべての情報(会社概要や料金や商品紹介~)をまとめて書いてしまってもかまいません。(どこにも飛ばない)
でもそれをしますとすごく長い(読みにくい)ページになってしまいます。特にスマホはパソコンに比べると画面が小さいので、ちょっとした文章量でも、すぐに長く長く(下に下に)スクロールしなければいけなくなります。
いま読んで頂いているこのページは長いですが、聞く体制が整っている皆様が(講習に参加してくださっている皆様が)前提のことなので、みなさまが作ったホームページに「初めてアクセスしてくれた人」とは状況が少し違います。
初めてアクセスしてくれた人は、読む体制(聞く体制)ができていません。
むしろどんな会社なのかな?ちゃんとしてるのかな?怪しくないのかな?と疑いのほうが強い場合もあります。
そういった中で、いきなりトップページが長文ですと離脱される可能性が高いです。※パッとみて、難しそう、読みにくそう、という感情を抱き違うサイトに行くこと。
読む前にササっと全体をスクロールして「長文じゃないかどうか」を確認される人も多いです。トップページにおきましては、「長文=悪」と思ってもらって間違いないです。
そこで各ページをコンパクトにまとめることで、1ページの情報量を減らし(読み切ってもらえる)、次の行動を促しやすくなります。
初めて貴店のホームページに訪れてくれた人に対し、四コマ漫画でショップ紹介するのか、文庫本を読ませるのかの違いです。
LP(ランディングページ)といいまして、わざと長くする手法であったり、スクロールに合わせて追随するナビゲーションボタンであったりなど、工夫を凝らすことはできます。
しかしそういったことは中途半端にやりますと「見にくい」だけとなってしまいます。やるなら本気で細部にこだわってお金をかけてやる。予算をあまり使えないなら、コンパクトにまとめて分散(5ページ+フリーページ)させたほうが、利用者様の離脱率は格段に下がることになります。
ページとはそういった「見出しをつけて分割化する」ことで、利用者さんが見やすいホームページにするための重要な要素です。
1-2.
カート機能(オンライン決済)が必要な方へ
カート機能(オンライン決済)ができるソフト
このあたりが代表的なカート機能を有するソフトです。
写真で商品をアピールし、数を設定してかごへ。かごの中の商品はそのままカード決済することができます。
※カレンダー予約機能はありません(会うことを想定していないため)
↑これらをホームページソフトと呼ぶかどうかは微妙ですが、カート機能はホームページソフトとは分けて考えたほうがいいでしょう。
カート機能ではこういったことを伝えたいので、会社概要や当社の特徴という感じではありません。

つまりカート機能はカート機能で「言いたいこと」が多いので、一つのホームページの中でやろうとしますと、メインニューがごちゃごちゃになってしまう人が多いです。
ホームページの基本機能も欲しい、カート機能も欲しい、という方は別々にわけることをお勧めします。もちろんリンクといいまして連携させることができます。
1-3.
オンライン決済がその場で出来る、カレンダー予約機能付きホームページ作成ソフトとは?
オンライン決済がその場で出来るカレンダー予約機能(曜日の〇✖で空席確認して利用者様に予約してもらう機能)
このあたりがカレンダー機能があるアプリ・ソフトです。オンライン決済もその場で可能です。
考え方はカート機能と同じで、こちらも特殊な機能のため、ホームページソフトとは別に考えたほうがすっきりすると思います。
ほとんどの方はすでに持っているホームページに、この機能だけをくっつけるといった使い方です。
「ご予約はこちら」という6番目のメニューを設定し、これらのソフトに飛ばすイメージです。
特に整体院さんなどでしたら、ホットペッパーやエキテンさんにも予約機能はあります。それらを使う場合ダブルブッキングになってしまいます。ホームページソフトに予約機能を持っているソフトもあります。セレクトタイプさんなど。
でも別に考えたほうが何かと便利なので、別々に考えることをおすすめします。
オンライン決済機能が必要なくて、カレンダー機能(〇✖をチェックして予約)だけが必要なら
オンライン決済はできないのですが、カレンダー予約機能(利用者さんが〇✖でチェックして予約)だけが使いたいのであれば、グーペ、ペライチはその機能があります。
来店型(利用者さんと直接会うタイプ)の予約機能だけあればOKで、オンライン決済は必要ない方向けです。整体院さん、飲食店さん、士業さんの打ち合わせ予約など。
もしグーペ、ペライチがホームページ作成ソフトとしての候補にない場合、tolという予約機能アプリは、どのホームページ作成ソフトにも連携できます。tolはオンライン決済としても使えますが、オンライン決済じゃなくても使えます。
※RESERVAやSTORES予約などもオンライン決済機能を使わなくもいいのですが(強制じゃないので)、基本的にはオンライン決済を使ってほしいがためのシステムなので、あまりお勧めはしておりません。
すべてをまとめて実現できるソフトもありますが
SELECTTYPEやWixといったホームページ作成ソフトは、オンライン決済がその場で出来るカレンダー予約機能があります。ただ、使い方がすごく複雑になります。
可能であればホームページとは別に考えたほうが無難です。
たとえば、おちゃのこさいさいというホームページソフト。運営さんは「おちゃのこネット」というカートショップを別で展開しています。リリースのタイミングなどもありますので、わざと別にしているかどうかは一概に言えませんが、くっつけようと思えばくっつけられるけど、そういった側面もあるように思います。
グーペもそうです。
グーペはGMOさんが運営していますが、グーペにネット決済機能ありません。
でもGMOさんは「カラーミーショップ」というネット決済サイトを別で展開しています。カート機能が必要なら「カラーミーショップ」をくっつけて使ってね、というスタイルです。
一般的には、ホームページとは別に分けてしまうスタイルが主流です。ひとつのソフトで実現しようとするとごちゃごちゃになるので注意してみてください。
このページでは全体像をお話させていただきました。
それではホームページ基本ソフトの選び方を考えていきましょう。まず最初に考えないといけないことはワードプレス問題をどうするか?こちらクリック
